皆さんこんにちは。
今回は、前回から行っている他のデータテーブルにコピーの第二弾です。
前回はDataRow型を使ってコピーしていました。
今回は配列を使って行います。
基本的なフローは前回とほぼ同じです。
ポイントは「配列の宣言方法」と「DataRowの配列への代入方法」です。
あとはほとんど同じです。「データ行を追加」アクティビティの設定箇所が「データ行」→「配列行」なるだけです。
それでは実際にやってみましょう
UiPathデータテーブルのデータのコピー内容
前回と同じく以下のようにデータテーブル「dt野菜」の内容をデータテーブル「dt果物」に貼り付けます

UiPathデータテーブル変数宣言
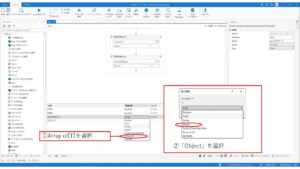
先ほども申しましたが、今回のポイントの1つは変数の宣言です。
変数の型の選択をArray of[T]を選択し配列にして、そのタイプにObject型を選択します
UiPathデータテーブル変数への代入
コピー元のデータテーブル分繰り返す等の手法は前回と同じですので割愛します。
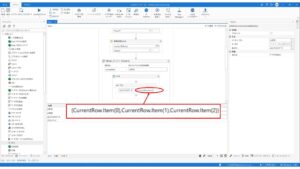
「代入」アクティビティでobject型の配列に代入していきます。
配列への代入は「{}」を使って囲み、「,」で区切りながらセットしていきます。

UiPathデータテーブルデータ行を追加
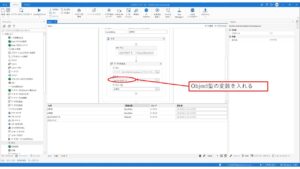
「データ行を追加」アクティビティを使ってdt果物に追加していきます。
基本的に前回と同じです。違いはobject型の変数の場合はセットする箇所が「配列行」というところだけです。

UiPathデータテーブルの確認
確認をします。
コピーされたdt果物を「繰り返し(データテーブルの各行)」アクティビティを使いログに表示します

無事にコピーされています。
ほとんど同じ内容ですが、代入の所が少しすっきりしている感じがします
(もしかしたらDataRowへの代入方法ももっときれいな方法があるかもしれませんが。。。)
UiPathデータテーブルのテスト
ここで前回行ったDataRow型とObject型配列ではどちらが処理が早いのかテストしてみようと思います。
dt野菜に5000行のデータを入れて、dt果物にコピーする時間を測定します。
5000件のデータを入れるのは大変なので品目は適当なアルファベット5桁にします
さて結果は。。。
Object型配列の勝利!!約1分以上も早く終わりました!!
あくまで私の実行環境ですので、時間は目安ですが、
大量のデータを扱うときはObject型でやった方が良いのかもしれません。
もしかしたらDataRowへの代入方法がもっとスマートに書けるのであれば早いのかも!
(知っている方がいましたら、こっそり教えてください。。。)
UiPathデータテーブル配列処理のまとめ
次回はInvokeMethodでのデータテーブルのコピーをお伝えしようと思います。
本日もお読みいただき誠にありがとうございました。
関連記事
UiPath Community Edition セットアップ方法を徹底解説!